목차
PWA 란?
PWA는 Progressive Web Apps의 약자로, 웹 사이트를 네이티브 앱 처럼 이용할 수 있도록 하는 구조·기술입니다.
네이티브 앱이란 iPhone이라면 App Store, Android라면 Google Play와 같은 앱 스토어에서 설치하여 사용하는 앱을 말합니다.
「앱 (APP) 」이라고 듣고 많은 사람이 떠오르는 것이 이 네이티브 앱 ( Native App ) 입니다. PWA를 구현한 웹 사이트는 오프라인으로 작동하거나 PUSH 알림을 보내거나 네이티브 앱과 유사한 기능을 사용할 수 있습니다. 하지만 PWA는 네이티브 앱과 달리 앱 스토어에 복잡하게 심사하거나 심사에 통과할 필요가 없으며 더군다나 설치도 필요하지 않습니다. 웹에서 사용할 수 있는 기술만을 사용하여 유연하고, 보다 네이티브 앱과 같은 웹 앱을 만든다는 개념으로 Google에서 처음 사용하였습니다.
비슷한 개념으로는 반응형 웹 앱 또는 프로그레시브 웹 앱 (Responsive Web App)이 있습니다. 반응형 웹 앱은 우리가 만든 웹 앱이 디바이스 화면의 크기에 맞게 화면의 레이아웃과 폰트 사이즈 등이 바뀌어 동작한다는 개념으로서 웹 페이지에 대한 모바일, 테블릿 디바이스의 사용자 경험을 증가시키는데 이점과 목적이 있습니다.
PWA는 이 반응형 웹 앱을 베이스로 좀 더 네이티브 앱과 같은 기능이 추가됩니다. 오프라인 상황 지원, 푸시 알림, 위치 활성화 옵션, 카메라 액세스 및 홈 화면에 모바일 경험을 추가하는 기능 등이 추가되면서 실제로는 웹 앱이지만 네이티브 앱과 같은 느낌을 줄 수 있습니다.
PWA는 이렇게 다기능에도 불구하고 네이티브 앱보다 저렴하게 개발이 가능하기 때문에 최근 도입되는 것이 늘어 나고 있습니다.
PWA의 탄생 배경
PWA(Progressive Web App)의 탄생 배경은 2015년 Google Chrome의 Alex Russell(알렉스 러셀)이 블로그에 포스팅을 하면서 PWA라는 용어가 등장하였으며, 2016년에 열린 ‘Google I/O 2016’에서 미래의 웹 기술인 PWA가 공식적으로 소개되었습니다. 알렉스 러셀과 Google의 적극적인 노력과 지원을 통해 PWA는 웹 애플리케이션의 새로운 패러다임을 제시하고, 사용자에게 더 나은 경험을 제공하는 혁신적인 기술로 부상했습니다. 아래는 PWA가 탄생한 배경을 설명하는 주요 이유들입니다:
- 모바일 환경에서의 부족함: 기존의 모바일 웹 애플리케이션은 네이티브 앱과 비교했을 때 성능 및 사용자 경험에서 일부 제한사항이 있었습니다. 특히, 오프라인에서의 작동, 빠른 로딩 속도, 푸시 알림 등에서 네이티브 앱에 비해 미흡한 부분이 있었습니다.
- 웹 기술의 발전: 웹 기술은 계속해서 발전하고 있었고, 이에 따라 웹 애플리케이션에서도 높은 수준의 성능과 기능을 제공할 수 있게 되었습니다. 특히, HTML5, CSS3, JavaScript 등의 표준이 발전하면서 웹 애플리케이션은 더 다양하고 강력한 기능을 구현할 수 있게 되었습니다.
- 앱 생태계의 다양성: 네이티브 앱은 특정 플랫폼에 종속되는 단점이 있었습니다. 다양한 플랫폼에 대응하기 위해서는 별도로 앱을 개발해야 했고, 각각의 앱 스토어에서 관리되어야 했습니다. PWA는 이러한 단점을 극복하고 하나의 코드베이스로 다양한 플랫폼에서 동작할 수 있도록 하는 목적을 가지고 등장했습니다.
- 서비스 워커의 도입: PWA의 핵심 기술 중 하나인 서비스 워커는 백그라운드에서 실행되는 스크립트로, 네트워크 요청을 가로채고 캐싱하여 오프라인 상황에서도 애플리케이션이 동작할 수 있게 해줍니다. 이 기술의 도입은 오프라인 기능을 제공하는 데 큰 기여를 하였습니다.
- 앱과 웹 경계 허물기: PWA는 브라우저에서 실행되면서도 네이티브 앱과 유사한 사용자 경험을 제공합니다. 브라우저를 통해 설치하고 업데이트할 수 있으며, 홈 화면에 아이콘을 추가하여 앱처럼 사용할 수 있습니다.
알렉스 러셀과 구글의 적극적인 노력과 지원을 통해 PWA는 웹 애플리케이션의 새로운 패러다임을 제시하고, 사용자에게 더 나은 경험을 제공하는 혁신적인 기술로 부상했습니다.
PWA의 장점
사용자의 기기에 설치 가능 (홈화면에 추가)
홈스크린을 통해 앱에 접근, 브라우저 탭이 아닌 독립실행형 창으로 열림니다.
빠른 페이지 로딩 속도
Service Worker의 Cache API를 사용하여 데이터를 캐싱 시킬 수 있습니다.
오프라인, 저속 확경에서도 동작
리소스 캐싱, 네트워크에 독립적입니다.
백그라운드 동기 가능
사용자가 앱을 사용하지 않을때 메모리상 동작합니다.
푸시 알림이 가능 (지속적 참여 유도)
최신 브라우저에서 Web API인 Push API 를 사용하여 서버로부터 알림을 push event로 받고, Notification API 을 이용해 브라우저에 시스템 알림을 보여 줄 수 있습니다.
검색 가능
웹 앱 특성 그대로 검색 가능합니다.
공유 가능
웹 앱이므로 URL을 통한 공유가 가능합니다.
다양한 Web API를 사용, 네이티브 앱과 같은 사용성
사용자 위치정보, 카메라, 진동, AR, VR 등이 사용 가능합니다.
HTTPS 프로토콜을 통해 제공
보안성, 안정성
점진적 구축이 쉬움
기존에 만들어진 웹 앱에 Service Worker와 Manifest.json 파일을 만들어 쉽게 PWA로 구축가능
추가로 PWA에 요구되는 기능들을 하나씩 점진적으로 개발가능
일반 웹이 PWA가 될 수 있게 하는 필수 요소 (파일)
PWA는 새롭게 개발된 프로그래밍 언어나 프레임워크가 아닌 기존에 있던 기술을 조합하고 확장한 기술 표준입니다. 때문에 기존에 존재하는 일반 웹도 몇 가지 필수 요구사항만 충족시키면 PWA으로 전환이 쉽게 가능합니다.
일반 웹이 PWA가 될 수 있게 하는 필수 요소(파일)는 아래와 같습니다.
1) Web App Manifest JSON 파일
manifest.json은 브라우저에게 PWA에 대한 메타 정보와 현재 웹 사이트가 유저의 데스크톱이나 모바일 장치에 어떻게 설치되어야 하는지에 대한 정보를 저장한 파일입니다. 앱 이름, 아이콘, 테마 색상 정보 등을 포함하고 있습니다.
2) ServiceWorkder.js
Service Worker는 PWA의 핵심 기능인 푸시 알림, 백그라운드 동기화, 오프라인 환경 지원, 리소스 캐싱의 구현체를 담을 수 있는 스크립트 파일입니다. Service Worker는 Javascript 기반의 Web API의 한 종류로 브라우저의 백그라운드에서 독립된 스레드를 실행합니다. 때문에 사용자가 해당 메인 앱을 켜놓고 있지 않아도 백그라운드에서 실행할 수 있습니다.
3) 아이콘 이미지 파일
앱처럼 사용하기 위해 앱아이콘 이미지 파일이 필요합니다.
4) HTTPS
PWA 을 구현하기 위한 기술은 HTTPS 에서만 사용이 가능하고 브라우저의 보안정책인 CORS 등을 따르기 때문에 보안적인 이점이 있습니다.
PWA의 대표적 적용 사례
먼저 PWA가 사용자의 기기에 어떻게 설치될 수 있는지대표적인 PWA 적용 사례인 X (구Twitter)를 예로 들어 보겠습니다.
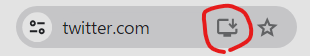
데스크톱이나 모바일에서 Chrome 등의 브라우저를 통해 https://twitter.com/ 에 접속합니다.
PWA 설치하기


주소창 오른쪽을보면 아이콘이 나옵니다. 클릭하면 다운로드 할 수 있습니다. 다운로드후 바탕화면에 단독으로 다운되어 있는 것을 확인할 수 있습니다. 아이콘을 선택하면 일반 앱처럼 사용할 수 있습니다. 정말 간단합니다.
다음 글에서는 실제 구현에 대해서 자세히 다뤄보겠습니다.